Mockup: Webseiten verbessern mit System
- 207 mal angesehen

Mockup: Visualisiere deine Website-Ideen
Eine nutzerfreundliche Webseite, die modern aussieht und deine potenzielle Kundschaft begeistert: Auch kleine und mittelständische Unternehmen wissen, wie wichtig das ist. Beim Erstellen passender Landingpages bietet sich ein Mockup an, um Designs zu vergleichen und Ideen darzustellen. Doch was sind Mockups und sind sie nur für Webseiten geeignet? Hier erfährst du alles zum Thema.
Mockup: Definition und Wortherkunft
Noch ein englischer Begriff, den nur Design-Profis verstehen? Keine Panik, was ein Mockup ist, ist schnell erklärt. Der Begriff Mockup bedeutet auf Deutsch so viel wie „Attrappe“. Hier kommen wir dem Sinn des Ganzen schon auf die Schliche: Es handelt sich ganz einfach um ein Abbild deiner Webseite. Das Mockup erstellen Dienstleister oder Design-Teams, um mit dem Unternehmen oder den Projektverantwortlichen genau abzustimmen, wie die fertige Webseite aussehen soll.
Oft ist es allerdings keine reine Visualisierung. Gute Mockups geben Aufschluss über die Funktionen, die die fertige Webseite bekommen soll – es handelt sich um sogenannte Clickdummies. Du kannst darin sehen, wie die Seite auf dem Desktop und auf mobilen Endgeräten aussieht und mit welchen Bereichen du durch Klicks oder Texteingabe interagieren kannst.
Klarheit im Begriffsdschungel: Templates, Wireframes, Mockups und Prototypen
Templates sind statische Vorlagen, die du für die Produktion verwenden und anpassen kannst.
Mockups zeigen das Design visuell und detailliert. In Bezug auf Webseiten haben sie oft auch schon ein paar klickbare Elemente.
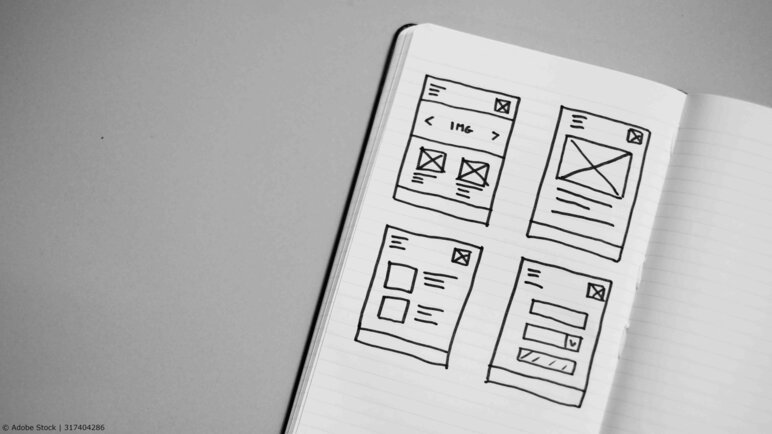
Wireframes sind grobe Entwürfe zur Planung der Struktur. Sie enthalten vor allem Platzhalter und noch keine Designelemente wie Logo oder Bilder.
Prototypen sind interaktiv und erlauben es, das Design realitätsnah zu testen. Die Funktionen entsprechen dem späteren Produkt.
Professionalität: Welche Bedeutung Mockups haben
Du möchtest, dass deine neue Webseite einfach zu bedienen und ansprechend ist. Außerdem soll sie der Information und Akquise neuer Kundschaft dienen und im besten Fall auch zum Konzept deines Omnichannel-Marketings passen. Wahrscheinlich hast du eine genaue Vorstellung davon, wie sie aussehen soll. Hier kommt das Mockup ins Spiel.
Ein Design-Profi erstellt das Mockup und präsentiert es, um sicherzustellen, dass das Layout in die richtige Richtung geht. Wenn du siehst, wie deine Website aussehen kann, wird auch ihre Funktionalität deutlich klarer.
Du kannst ein Mockup zudem nutzen, um zu evaluieren, ob die geplante Webseite den Bedürfnissen der Nutzenden entspricht. Gut geeignet sind dafür sogenannte User-Testings. So findest du heraus, ob sich deine Zielgruppe auf der Webseite zurechtfindet, bekommst Feedback zum Design und siehst, ob sie mit den richtigen Bereichen interagiert. Das ermöglicht es dir, die Usability, also die Nutzbarkeit deiner Webseite, zu verbessern.
Aber Vorsicht: Mockups sind kein Prototyp und ermöglichen oft nur einfache Interaktionen wie Klicks und das Ausfüllen von Formularen.
Mockup erstellen: So geht’s
Du möchtest selbst ein Mockup bauen? Wir erklären dir, wie es geht.
1. Zieldefinition: Am Anfang steht das Ziel. Egal, ob du die ganze Webseite relaunchen möchtest oder nur eine einzelne Landingpage planst, solltest du wissen, was die Seite bezwecken soll. Dient sie der Information? Oder soll sie zum Kauf animieren?
2. Passende Vorlage wählen: Du musst das Rad nicht neu erfinden. Es gibt zahlreiche Vorlagen für passende Seiten, die du nutzen kannst. Behalte dabei die Zielgruppe und den Verwendungszweck im Blick.
3. Markenelemente: Du hast bereits ein Logo und ein Corporate Design mit Farben und Schriftarten? Diese sollten im Mockup auf jeden Fall auftauchen. Füge sie in die Vorlage ein.
4. Text und Bild: Füge passende Bilder und Überschriften ein. Achte auch auf die Beschriftung von Navigation und klickbaren Elementen. Längere Texte musst du nicht zwingend schon formulieren. Möchtest du dein Design präsentieren, wirkt es allerdings professioneller.
5. Feedback einholen: Jetzt kannst du dir von wichtigen Personen Feedback einholen. Das können Mitarbeitende sein, die am Projekt beteiligt sind oder die tatsächliche Zielgruppe. Frage nach Verbesserungen und dem Gesamteindruck.
Webseite richtig vorbereiten: Was du brauchst
Bevor du mit deinem Mockup beginnen kannst, gibt es einige technische Voraussetzungen, die geklärt sein sollten. Auch in puncto Design musst du wichtige Informationen einholen, um dein Mockup bauen zu können.
Technische Möglichkeiten: Du solltest wissen, welche Elemente du tatsächlich umsetzen kannst. Gerade wenn du eine selbst programmierte Webseite hast, musst du hier gegebenenfalls beim Entwicklungsteam nachfragen, ob bestimmte Funktionen möglich sind. Auch bei Webseiten, die mit WordPress oder anderen Tools gebaut sind, solltest du schauen, ob entsprechende Features nutzbar sind oder du unter Umständen noch Plugins installieren oder kaufen musst.
Design-Voraussetzungen: Halte dich schon beim Mockup an das Corporate Design. Sammle dazu alle Daten wie Schriftarten, Logo und Unternehmensfarben. Achte dabei auch auf fest definierte Bereiche wie den Header und Footer deiner Webseite. So stellst du sicher, dass die neue Seite in den Marketing-Funnel und zu deinem Design passt.
Stakeholder einbeziehen: Das Marketing-Team, aber auch die Verantwortlichen für Suchmaschinenoptimierung (SEO), solltest du möglichst früh einbeziehen. Hast du eine Person mit UX-Expertise, sollte auch sie mit am Tisch sitzen. UX ist die Abkürzung für User Experience, zu Deutsch Nutzererfahrung. Mitarbeitende aus diesem Bereich haben die Nutzenden im Blick und wissen genau, wie eine Webseite oder ein Produkt aussehen muss, um den Bedürfnissen der Zielgruppe zu entsprechen. Im besten Fall hast du die Verantwortlichen bei der Planung mit dabei und beteiligst sie am Mockup. Ist das nicht möglich, sollten sie zumindest Feedback geben.
Mockup gestalten: ganz ohne Design-Erfahrung?
Dank verschiedener Tools – kostenpflichtig und kostenlos – kannst du auch ohne ein Studium im Bereich Design gute Mockups erstellen. Natürlich ist es deutlich hochwertiger und professioneller, wenn ein Design-Profi die Erstellung übernimmt. Viele kleine und mittelständische Unternehmen haben jedoch wenig Ressourcen und scheuen sich vor den Kosten. Für einen Preis zwischen 10 und 20 Euro kannst du selbst mit der passenden Software ein Mockup erstellen.
Einige bieten ihre Funktionen auch in kostenlosen Free-Versionen an. Beliebte Tools sind unter anderem Canva, Figma, Moqups oder Miro. Alle vier gibt es in einer kostenlosen Basisversion, die sich aber kostenpflichtig upgraden lässt. Andere Tools wie InDesign oder Balsamiq Mockups sind zwar grundsätzlich kostenpflichtig, aber bieten einen kostenlosen Probezeitraum. Viele der Anwendungen arbeiten in der Premium-Version bereits mit künstlicher Intelligenz, die für dich bestimmte Inhalte erstellt. Alternativ kannst du auch versuchen mit KI-Tools wie ChatGPT oder Claude Mockups zu erstellen.
Bedenke, dass die Arbeit Zeit kostet: Ein Profi braucht bis zu fünf Stunden pro Mockup, ein Laie für ein ähnliches Ergebnis deutlich länger. Zusätzlich musst du bei selbst erstellen Mockups oft darauf verzichten, Funktionen einzubauen. So hast du am Ende nur eine Bilddatei, die keine Interaktion zulässt. Reicht dir das aus, kannst du ganz einfach eine psd-Datei mit Photoshop erstellen.

Du bekommst mit diesen Tools auch ohne viel Vorerfahrung ein passendes Mockup hin. Allerdings solltest du dir überlegen, welchen Zweck es erfüllen soll. Erstellst du es nur als Ansicht für deine eigenen Mitarbeitenden oder dich selbst, mag eine schnelle Lösung reichen. Hast du vor, das Mockup deiner Kundschaft oder Partnerunternehmen zu präsentieren, solltest du auf die Arbeit eines Design-Profis setzen. Hier musst du mit Kosten ab 750 Euro rechnen – je nachdem, wie viel Erfahrung die Person bereits hat und wie komplex das Mockup sein soll.
Deine Webseite – in nur zwei Minuten erstellt mit SELLWERK. Jetzt kostenlose Website erstellen. Du möchtest noch mehr für dein Marketing tun? Dann lass dir von uns eine professionelle Website erstellen. Mit SELLWERK Prime steigerst du zusätzlich die Kundenbindung, Sichtbarkeit und sammelst positive Bewertungen für dein Unternehmen.
Vor- und Nachteile eines Mockups
Ein Mockup kann sehr hilfreich sein, um Ideen zu visualisieren. Allerdings hat die Methode nicht nur Vorteile. Die Vor- und Nachteile eines Mockups im Überblick:
| Vorteile | Nachteile |
|---|---|
| Klarheit und Visualisierung: zeigt das Endprodukt realistisch und verständlich. | Zeit- und Kostenaufwand: Das Erstellen hochwertiger Mockups erfordert Ressourcen. |
| Frühes Feedback: Designentscheidungen können früh angepasst werden. | Eingeschränkte Interaktivität: Mockups sind nicht für ausführliche Tests geeignet und zeigen oft nur rudimentäre Funktionen. |
| Bessere Kommunikation: reduziert Missverständnisse zwischen Teams und Kunden. | Die Optik im Vordergrund: Ästhetik kann teilweise wichtiger als Benutzerfreundlichkeit erscheinen. |
| Ermöglicht die Analyse von Ideen: Du kannst verschiedene Designs vergleichen. | Abweichungen beim Endprodukt: Sind die Designs zu aufwendig, kann das unrealistische Erwartungen für die finale Version zur Folge haben. |
Mockup: Nur für Webseiten geeignet?
Auch wenn vor allem im Bereich Webdesign von Mockups die Rede ist, wird die Methode auch in vielen anderen Bereichen genutzt.
· Apps: sehr ähnlich zu einer Webseite, aber mit deutlich mehr Funktionen. Ein Mockup kann sehr gut visualisieren, wie eine Anwendung aussehen soll und welchen Vorteil sie Nutzenden bietet.
· Produktdesign: Ein Mockup kann zeigen, wie ein Produkt aussieht. Häufig nutzen Unternehmen es für Smartphones, Wearables oder Haushaltsgeräte. Auch das Produkt in der Verpackung lässt sich so visualisieren.
· Printmedien: Das Layout für Broschüren, Flyer, Magazine oder Bücher wird ebenfalls digital oder gedruckt als Mockup präsentiert.
· Branding und Merchandise: Mit einem Mockup lassen sich Logos auf unterschiedlichen Oberflächen wie T-Shirts, Kaffeetassen, Schildern oder Fahrzeugen darstellen.

· Innenarchitektur: Wie sehen Möbel im Raum aus? Ein Mockup zeigt es.
· Marketing und Werbung: eine passende Ansicht für die Simulation des Endproduktes, beispielsweise einem Banner im Stadion oder einer Google-Werbung.
· Produktfotos: Verwendung für Kampagnen vor der Produktion.
· Für industrielle Produkte: Detaillierte Visualisierung von Maschinen, Werkzeugen oder technischen Geräten.
SELLWERK
Community
Vernetze dich mit gleichgesinnten Unternehmern, tausche Erfahrungen aus und wachse gemeinsam

0 Kommentar
Ähnliche Artikel
Alle Artikel anzeigenFollow-Up-Marketing: So machst du Interessenten zu Kunden
Wie werden Interessenten zu Kunden? Erfahre, wie du mit cleverem Follow-Up-Marketing Vertrauen aufbauen und neue Kunden gewinnen kannst.
Wie KMU mit YouTube Shorts neue Kunden gewinnen
Das Kurzvideoformat YouTube Shorts sorgt für mehr Reichweite. Erfahre, wie du als KMU mit diesem Format neue Kundschaft erreichst.
Digitale Marke aufbauen: So gelingt es Schritt für Schritt
Gestalte eine starke digitale Marke! Erfahre Schritt für Schritt, wie du online sichtbar wirst, Vertrauen aufbaust und deine Zielgruppe begeisterst.
1 Like9 Website-Fehler, die Unternehmen vermeiden sollten
Vermeide diese typischen Website-Fehler! Erfahre, wie du deinen Online-Auftritt verbesserst und Besucher von deinem Angebot überzeugst.
2 Likes • 1 Kommentar





